Feature #6: Field Validators
If you have to love one feature in Timepicker Reload it has to be field validators. For how long we all were waiting for something like this. With Timepicker Reload you get two .Net field Validators, RequiredTimeValidator and TimeRangeValidator. Both also provide full client side support. So here goes a quick overview of what these validators can do for you:
- RequiredTimeValidator:
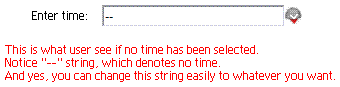
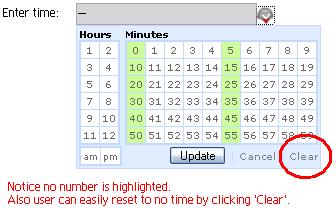
Unlike TimePicker Legacy, Timepicker Reload allows you to leave the field blank. Now what if you want to make sure that user doesn't leave the time field blank. You need RequiredTimeValidator. It supports both client as well as server side validation to make sure that user has entered some value in the associated TimePicker field. - TimeRangeValidator:
Now how many times there is case where we want to check whether the time user has entered lies within the specified time limits. Consider the case of office hours, now we don't want user to enter time for appointment beyond office hours like 9:00 AM to 5:00PM. This is where TimeRangeValidator comes into picture. It allows you to define the start and the end time. If the value entered lies within this time range the value is accepted otherwise user gets an error as defined by you. And what’s more, you don't have to take care whether user enters in 12-hr clock style or 24-hr clock style. It understands both time formats and validates time accordingly. And all this is handled seamlessly with client scripts, so that user sees response to their values instantly without waiting for postback response.
And as always your comments has proven so important towards development of such a useful tool. My thanks to all of those who have contributed in this effort. I hope that your continued contributions through your suggestions will help me to further enhance the control. And if you feel this control has helped you in some way then I request to please provide your reviews/ratings at control galleries/directories like:If you have suggestion for listing the control in some other control galleries then please feel free to inform me.